Mailster includes sign-up forms you can use in many different ways. If you are running other websites- whether they are based on WordPress, a different CMS, or just plain HTML – you can embed external forms to collect leads on them.
This article is about Legacy Forms – Check out the new, block-based forms if you use them.

After you have created your form you can find the “Use It” button on the top of the page.
The modal which pops up gives you three options to use your form.

Shortcode
Use a shortcode [newsletter_signup_form id=1] everywhere where they are accepted.
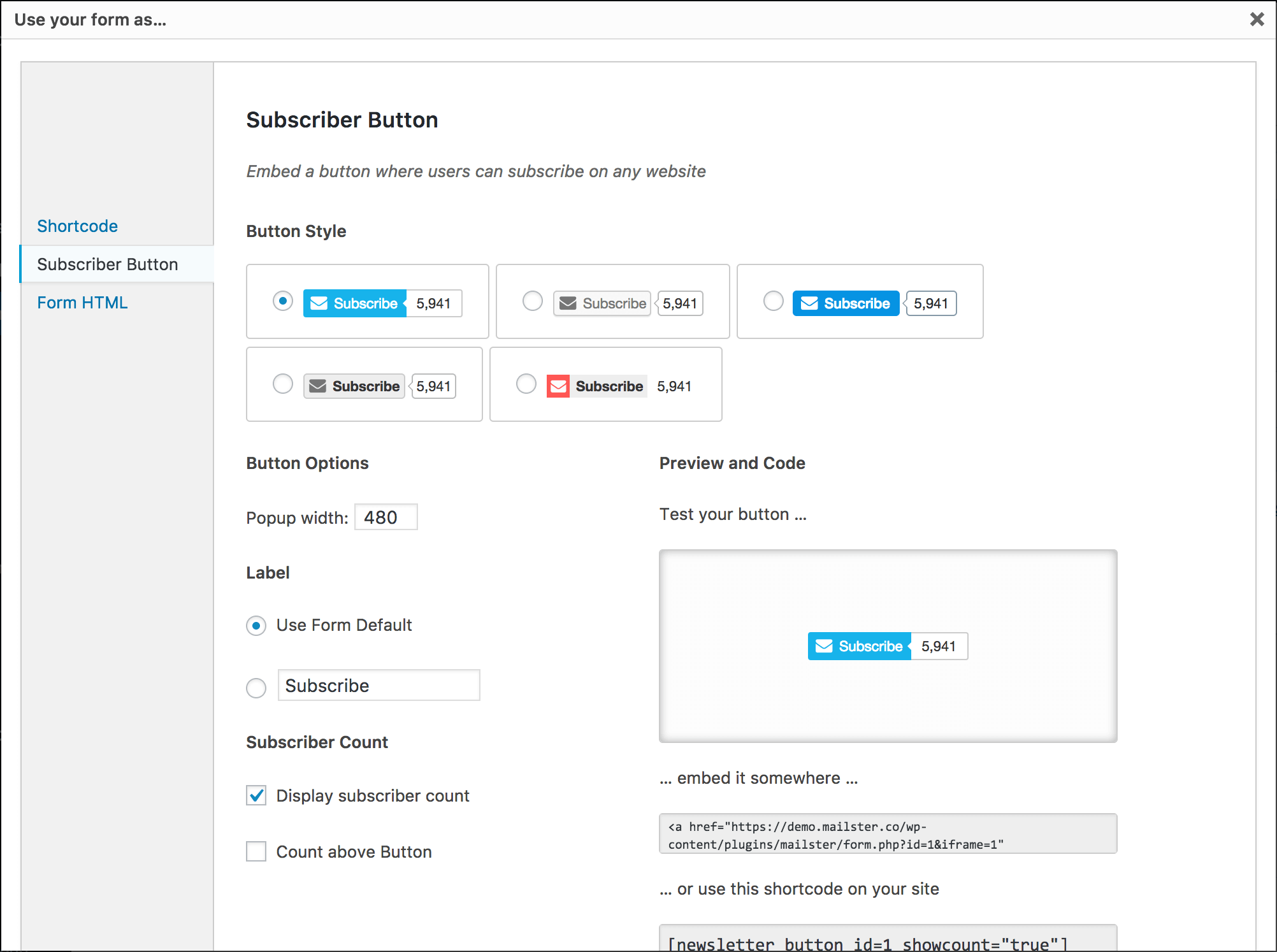
Subscriber Button

A Subscriber Button is similar to Twitter’s Tweet button or Facebook’s Like button. You can simply add it inline or use a different styling.
You can also define the Button label and the width of the popup.
Use it on your WordPress site or on any other site where you can run JavaScript.
Form HTML
This option is for you if you need just the raw HTML of your form. Use the iframe version if they are supported. Some third-party plugins accept form HTML you can paste in.