Tags are placeholders in your campaigns and are an essential part of Mailster. They always get replaced with their desired content when
- The campaign is prepared to send
- You preview the campaign
- You visit the web version of a campaign
You can set them anywhere in your newsletter template with the format {tagname}. Custom field tags are individual for each subscriber.
You can set alternative content {tagname|alternative content} which will be used if [tagname] is not defined. All unused tags will be removed in the final message
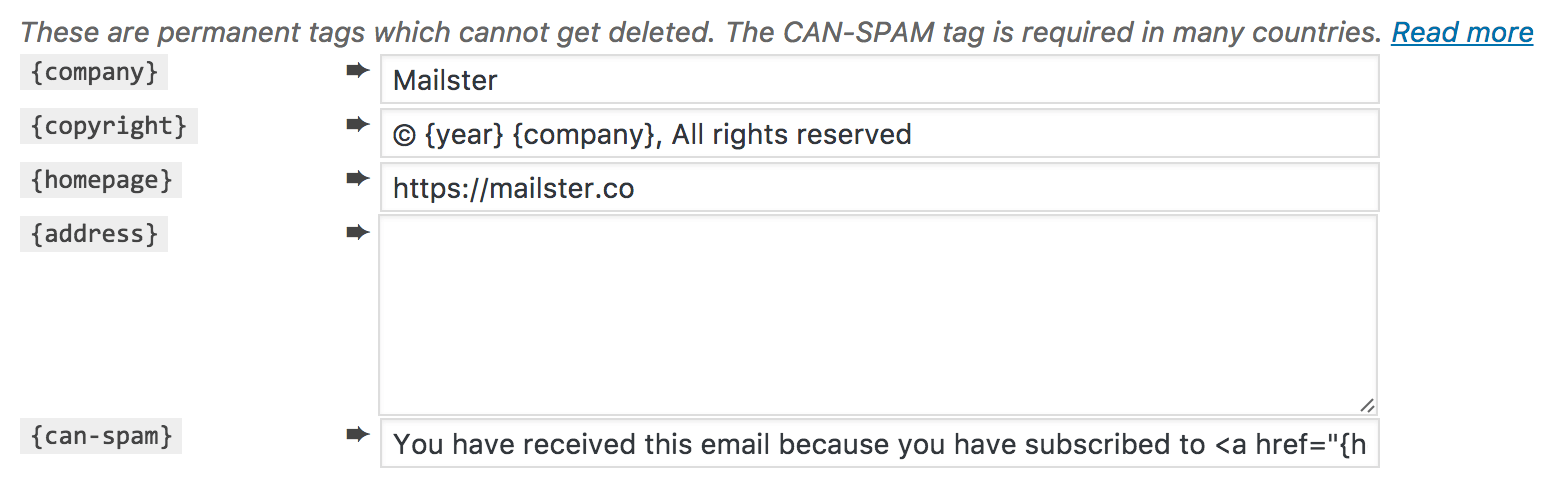
Check out the “Tags” Tab on the Settings page!

Dynamic Tags
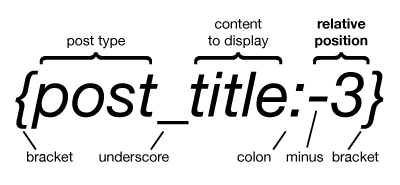
A dynamic tag is wrapped in brackets like the other tags and starts with the post type, followed by an underscore and the content to display. After a colon can be a negative integer like -3, which represents the third latest entry of the selected post type.
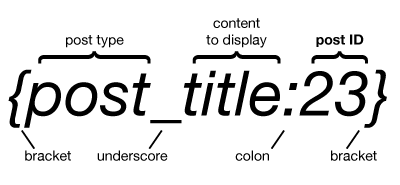
You can also use absolute values like 23 to use the content from the post with ID 23.
Relative tag and Absolute tag explained


Some examples:
{post_title:-1}➨ displays the latest post title{page_title:-4}➨ displays the fourth latest page title{post_image:-1}➨ displays the feature image of the latest posts (used in the URL field of the edit bar){post_image:-4|23}➨ displays the feature image of the fourth latest posts. Uses the image with ID 23 if the post doesn’t have a featured image (used in the URL field of the edit bar){post_content:-1}➨ displays the latest posts content{post_excerpt:-1}➨ displays the latest post excerpt or content if no excerpt is defined{post_date:-1}➨ displays the latest post-date{post_title:23}➨ displays the post title of post ID 23{post_link:15}➨ displays the permalink of post ID 15
Instead of “post_” and “page_” you can use custom post types too.
Available Dynamic Tags
The following tags can be used in your campaigns. All of them use the regular post type post, and the last one (-1) is an example.
You can replace “post” with the slug of your post type, like page or product:
{product_title:-1}The relative tag can be replaced with the actual ID of the post:
{post_title:123}| Tag | Description | Since |
|---|---|---|
{post_id:-1} | Post ID | 2.0 |
{post_link:-1} | Post Link | 2.0 |
{post_permalink:-1} | Post Link (same as {post_link}) | 2.0 |
{post_shortlink:-1} | Post Shortlink | 2.0 |
{post_author:-1} | Post Author, wrapped with a link if {post_author_url} exists. | 2.2 |
{post_author_name:-1} | Name of the Author | 2.0 |
{post_author_nicename:-1} | Nice name of the Author | 2.0 |
{post_author_email:-1} | Email of the Author | 2.0 |
{post_author_url:-1} | Web address of the Author | 2.0 |
{post_date:-1} | Publish date of the post * | 2.0 |
{post_date_gmt:-1} | Publish the date of the post in GMT * | 2.0 |
{post_modified:-1} | Last modified date of the post * | 2.0 |
{post_modified_gmt:-1} | Last modified date of the post in GMT * | 2.0 |
{post_time:-1} | Publish the date and time of the post * | 2.0 |
{post_time_gmt:-1} | Publish the date and time of the post in GMT * | 2.0 |
{post_modified_time:-1} | Last modified date and time of the post * | 2.0 |
{post_modified_time_gmt:-1} | Last modified date and time of the post in GMT * | 2.0 |
{post_title:-1} | The Title of the post | 2.0 |
{post_excerpt:-1} | The Excerpt from the post | 2.0 |
{post_content:-1} | The whole content of the post | 2.0 |
{post_password:-1} | The password is in clear letters on the post | 2.0 |
{post_meta[meta_key]:-1} | The value of a certain [meta_key] of a post | 2.0 |
{post_category:-1} | The password is in clear letters on the post | 2.0 |
{post_twitter:-1} | A link to share the post on Twitter | 2.0 |
{post_facebook:-1} | A link to share the post on Facebook | 2.0 |
{post_google:-1} | A link to share the post on Google+ | 2.0 |
{post_linkedin:-1} | A link to share the post on LinkedIn | 2.0 |
{post_image:-1} | The featured image of a post ** | 2.0 |
* All date and time formats are defined in the General Settings of your site
** The tag can only use in the URL field of the pic picker
All tags run through a filter mailster_replace_[posttype]_[type]
Example
Append custom content to the “post_content”
add_filter( 'mailster_replace_post_content', function( $replace, $post, $extra ) {
// appends custom content
$replace .= '<br>My custom content';
return $replace;
}, 10, 3);Change the date format of “post_date”
add_filter( 'mailster_replace_post_date', function( $replace_to, $post, $extra ) {
// display as 12th June
return date( 'jS F', strtotime( $replace_to ) );
}, 10, 3);More tags you can use
Next to dynamic tags, there are further tags you can use in your campaigns.
| Tag | Description | Since |
|---|---|---|
{unsub} | Link to the unsubscribe page * | 2.0 |
{unsublink} | Link used in {unsub} | 2.0 |
{webversion} | Link to web version * | 2.0 |
{webversionlink} | Link used in {webversion} | 2.0 |
{forward} | Link to the front page which reveals the sharing option * | 2.0 |
{forwardlink} | Link used in {forward} | 2.0 |
{subject} | The subject of the campaign | 2.0 |
{preheader} | The preheader text of the campaign | 2.0 |
{profile} | Link to the profile page of the campaign * | 2.0 |
{profilelink} | Link used in {profile} | 2.0 |
{headline} | The headline used in the notification template file ** | 2.0 |
{content} | Content used in the notification template file ** | 2.0 |
{link} | Link to confirmation ** | 2.0 |
{linkaddress} | Address used in {link} ** | 2.0 |
{email} | The subscriber’s email wrapped in an anchor link | 2.0 |
{emailaddress} | The subscriber’s email | 2.0 |
{firstname} | The first name of the subscriber | 2.0 |
{lastname} | The last name of the subscriber | 2.0 |
{fullname} | The full name of the subscriber | 2.0 |
{year} | The current year | 2.0 |
{month} | The current month | 2.0 |
{day} | The current day | 2.0 |
{share:[service]} | link to share the campaign on [service] *** | 2.0 |
{tweet:[username]} | The subscriber’s email is wrapped in an anchor link | 2.0 |
{tweet:[id]} | Tweet with ID [id] | 2.0 |
* The text of the link can be changed on the “Texts” tab in the settings
** only used in a notification template
*** Service can either be twitter, facebook, google or linkedin
Add your dynamic tags
Sometimes you need to add some custom dynamic content to your newsletters. You may use it for coupon codes, custom status, or even the weather in a specific region. To achieve that, you can start with this snippet
add_action( 'mailster_add_tag', function() {
mailster_add_tag( 'mytag', 'mytag_function' );
}
function mytag_function( $option, $fallback, $campaignID = NULL, $subscriberID = NULL ){
return 'My Tag: Option: '.$option."; Fallback: ".$fallback;
}If you add this to your theme’s function.php, you can use {mytag} in your newsletters.
If you add options to the tag like {mytag:my_option}, you find this value in the $option variable
To define a fallback value in your tag, use {mytag|my_fallback} or {mytag:my_option|my_fallback} to add ‘my_fallback’ in the $fallback variable.