With Mailster Block Forms you can run custom JavaScript on certain actions. This helps when you like to track form submissions with your Analytics software.
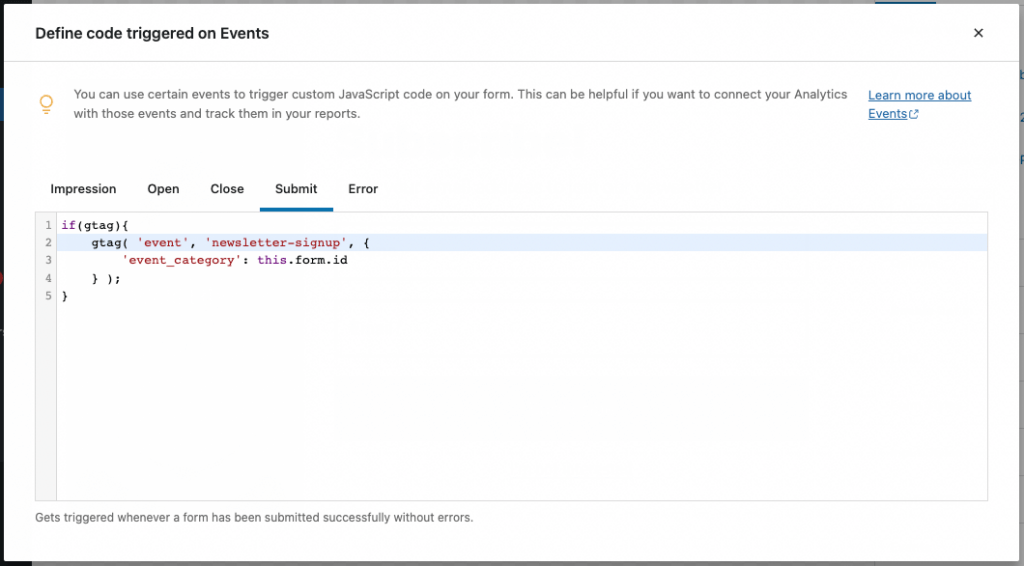
You can define your custom code by clicking on the “Events” section in the right panel. Once you open the panel a modal with further settings appears.

There are five types of events available:
Impression
Gets triggered whenever a form is visible to a user. An impression is also stored in the backend to calculate the conversion rate of your forms.
Open
Gets triggered either when the for is explicitly opened (via a click) or via a trigger method. This event doesn’t get triggered on forms in content.
Close
Gets triggered whenever a popup is closed.
Submit
Gets triggered whenever a form has been submitted successfully without errors.
Error
Gets triggered whenever a form has been submitted with errors.
Scope
All code is within its own scope and some arguments are passed to this scope:
this.form: contains info about the form likeid.this.el: the DOM element of the form.this.type: the current type for the event.this.event: the original JavaScript event prefixed withmailster:.this.data: additional data sent with the event.
Example
Here are some examples you can use in any of the five event categories.
Show all available info in the console:
console.log(this);Alert the ID of the form:
alert(this.form.id);Send an event to Google Analytics:
if(gtag){ //check if GoogleTags is available
gtag( 'event', 'newsletter-signup', {
'event_category': this.form.id
} );
}Send an event to Plausible:
if(plausible){ //check if Plausible is available
plausible('Form Submission', {props: {id: this.form.id}})
}